Chapter 3-16: Using GUI Features of the Image Editor |
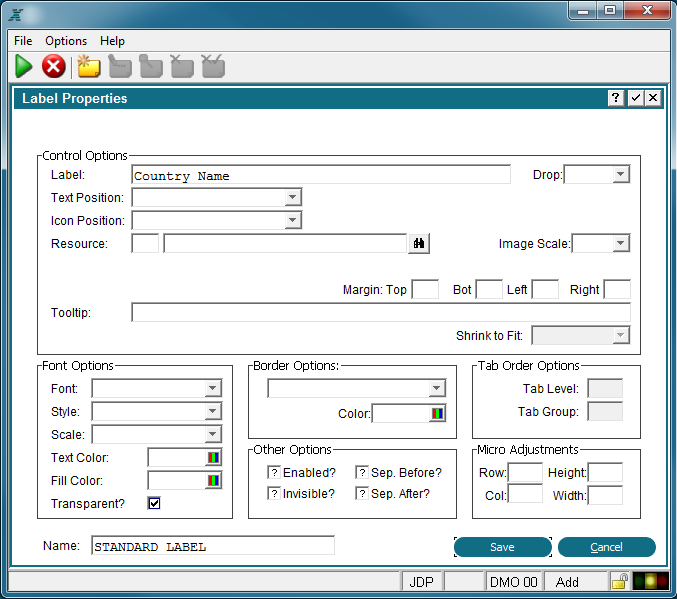
The WIDGET File/Record The WIDGET file contains records for storing each GUI element in your design. A WIDGET record will contain the fields found on the GUI Attribute screens for each of those elements. When you are adding fields, buttons, labels, etc, and modifying the GUI Attribute in your process, Appx is maintaining the WIDGET file for you. The WIDGET file can also be read and modified at run time by coding statements in your process. The ability to modify the WIDGET record at run time provides the ability to customize the look of the application based on variable conditions. Nearly every element of an image can have GUI attributes. The Widget file therefore will have many records for each image. Access to individual records within the WIDGET file is accomplished by setting the --- WIDGET NAME alternate key field and then READ'ing the WIDGET file. The file must be read with HOLD=1 in order to save the changes with a REWRITE statement. The WIDGET NAME field is entered on the GUI attribute screen. The WIDGET NAME is not unique. You can design your process to have the same name for a set of widgets. For example; all Label elements could have a name of STANDARD LABEL.
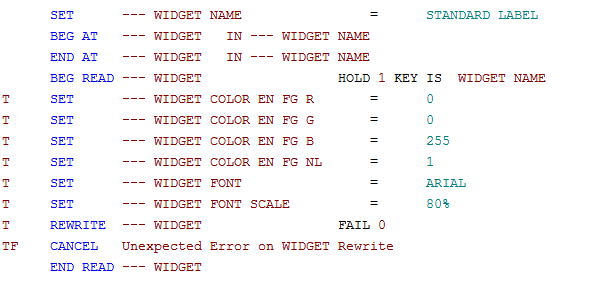
You can then set up a read loop in the Pre-Display Event Point to read all the WIDGET NAME record that match STANDARD LABEL and set individual GUI attributes as illustrated in the following example.
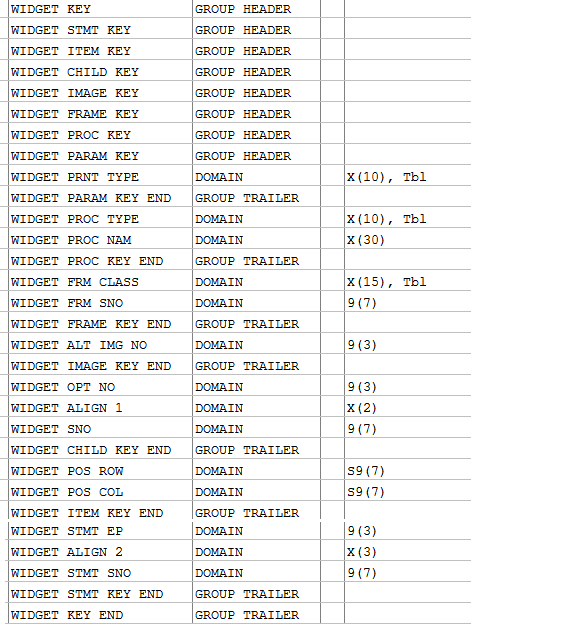
The above example would read all the WIDGET records by the alternate key WIDGET NAME containing the value STANDARD LABEL. When a record is found the Text Color (forground color) is set to blue (255), the font is set to Arial, and the font scale is set to 80%. Changing the color requires setting the RGB hex values and the NL flag to 1. The NL flag tells Appx to change the color. Refer to Making Color Selections, to determine color hex values. To determine the --- WIDGET field name while in the ILF editor you can scan the --- WIDGET to see all the fields available. Note that all possible WIDGET fields are listed when scanning the file and not all will pertain to your currently selected widget. If you add (create) a Widget Record at run time using ILF, in addition to your GUI attributes you must also complete the fields in the primary key for the Widget Record. Following is a list of the Primary Key for the Widget Record (WIDGET KEY).
|
Application Design Manual "Powered by Appx Software"1345 ©2006 By APPX Software, Inc. All Rights Reserved |